Si estás leyendo este post es que estás interesado en desarrollar un chatbot para Facebook Messenger. Eso está claro. Pero, ¿qué conceptos debes conocer al diseñar un chatbot en Facebook Messenger? Repaso los elementos a tener en cuenta a la hora de desarrollar en esta plataforma: botones, galerías, tarjetas, y el persistent menu.
Hace tiempo que llevo desarrollando chatbots y, visualmente, Facebook me parece el canal más atractivo. Y por fin he sacado hueco para escribir un artículo, así que, ¡allá que voy!
¿Qué recursos tenemos a nuestra disposición? A la hora de crear tu bot para Facebook Messenger, tenemos 3 recursos visuales diferentes, cada uno con ciertas limitaciones o posibilidades que tendremos que tener en cuenta a la hora de diseñar y desplegar la lógica de nuestro bot en este canal de mensajería. A continuación, revisamos los botones, las galerías, las tarjetas, y el menú.
Tabla de contenidos
1. Botones (o quick replies)
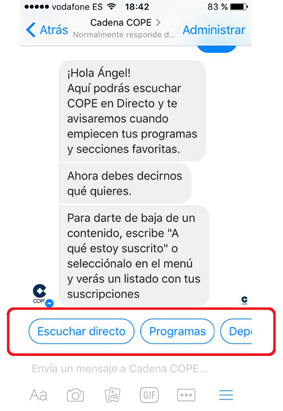
La primera opción que verás en un bot, o cuando te pongas a desarrollar uno, son los botones. Los botones te servirán para guiar una conversación con un usuario y que este elija, de manera rápida, una determinada acción de entre aquellas que tu bot es capaz de hacer.

Pero, ¿qué limitaciones te puedes encontrar cuando lo uses? Apunta:
- Número de botones: Podrás poner un máximo de 11 quick replies.
- Limitación del número de caracteres por botón: Podrás poner un máximo de 20 caracteres en cada botón. Si te pasas, aparecerán puntos suspensivos… 🙀👎 ¿Emojis? Sí, puedes incluirlos. 😊👍
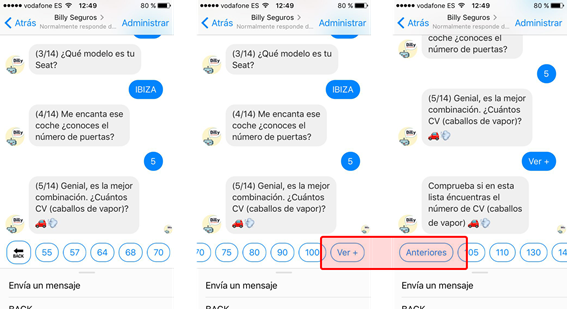
¿Y qué pasa si necesito más botones o más caracteres? Para lo primero, nosotros lo hemos solucionado implementando paginación y un botón de “Ver +” y un botón de “anteriores”.

Además, entre paginación y paginación, recuerda dar un mensaje a tu usuario, para no perder la personalidad que aporta un chatbot.
Para lo segundo, damos rienda suelta a la imaginación. En la mayoría de los casos, hemos tenido en cuenta la forma de formular la pregunta anterior, o con qué posible respuesta comenzar.

2. Galerías y tarjetas
Las galerías son elementos más visuales que pueden contener entre una y 10 tarjetas (las “cards”). Este es el elemento más visual con el que contamos en Facebook, y te lo voy a desgranar y enseñar con varios casos de uso (desde uno completo de COPE hasta otro sencillo del BBVA). 😉

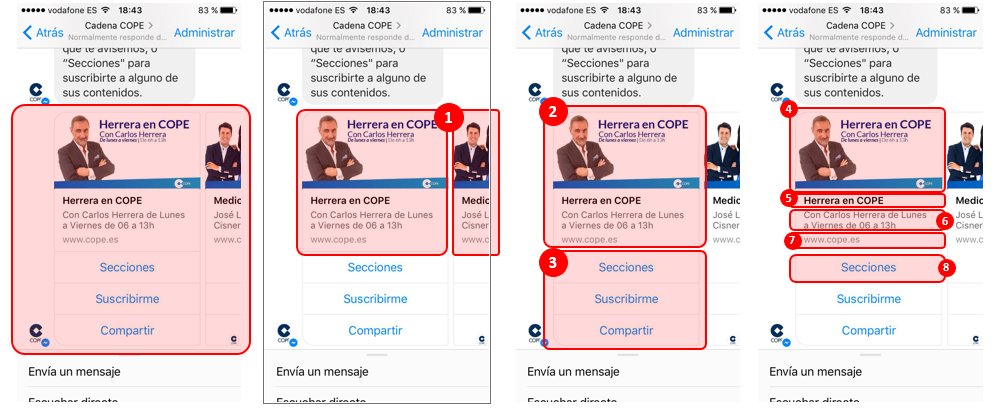
Como ya te decía, las galerías se componen de tarjetas (por cierto, sigue los números de la imagen y los del texto para entender a qué me refiero):
- En forma de carrusel deslizable hacia derecha/izquierda donde puedes poner en total, 10 tarjetas.
- La tarjeta la podemos separar entre la parte visual con imagen y texto, y,
- Botones, donde puedes incluir entre 1 y 3.
- La imagen (opcional) de la tarjeta, que puede ser cuadrada u horizontal.
- El titular es el único campo obligatorio para el que tienes hasta 80 caracteres.
- El subtítulo opcional de hasta otros 80 caracteres.
- Y por último, tenemos la opción de incluir un enlace.
- Ya hemos comentado que por cada tarjeta puedes poner entre 1 y 3 botones, pero ojo, en cada botón te caben 20 caracteres, aunque, ¡también puedes meter emojis! A cada botón, le asociarás una acción (mostrar un texto, moverte a otra opción, llamar por teléfono, etc… ¿y un pago?).
👉🏻👉🏻En cada tarjeta de la “galería de tarjetas” podrás ponerle los botones y acciones que quieras, aunque en el caso de COPE, parece obvio que sean los mismos botones para todas las tarjetas. 😉
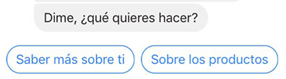
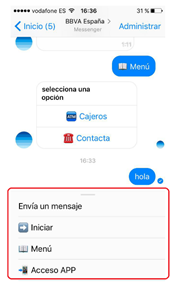
Ahora voy con otro ejemplo sencillo del uso de galerías (con una tarjeta) como forma alternativa de los botones (o quick replies). En este caso el BBVA, utiliza el texto obligatorio y dos botones, eliminando la opción de poner una imagen, un subtítulo, un enlace, etc. porque ninguno de ellos son necesarios:

Hace pocos meses, Facebook incluyó la posibilidad de introducir un menú como este:

El menú se compone de 3 niveles: primero te encuentras con 3 categorías (nivel 1 del menú), de cada categoría caen hasta 5 sub-categorías (nivel 2 del menú), y de cada subcategoría pueden caer otras cinco opciones (nivel 3 del menú).
¿Qué observamos en este caso elegido del bot del BBVA? Pues principalmente 3 cosas:
- Primero que, por encima del menú, tenemos la opción de “Enviar un mensaje” para que el usuario escriba un texto libre al bot. Sin embargo, en algunos casos, según el alcance funcional del bot, es posible que tu usuario tenga una mejor experiencia de usuario si no dejas que te escriba… y esto ya lo permite Facebook. Es decir, FB Messenger permite desde hace poco que bloqueemos la opción de que cualquier usuario te escriba un texto libre (para ello simplemente definiremos “composer_input_disabled” como false). Esta opción puede estar bien si tu bot aún no utiliza tecnología cognitiva (IA) o una lógica compleja para identificar qué te quiere decir el usuario…
- Iconos: Puedes incluir emojis en los textos del menú.
- ¡El caso actual del BBVA no tiene submenús! Ojo, si no los necesita, no los necesita… aunque me parece una buena práctica incluir uno de HELP para explicar de nuevo si es necesario qué puede hacer el bot.
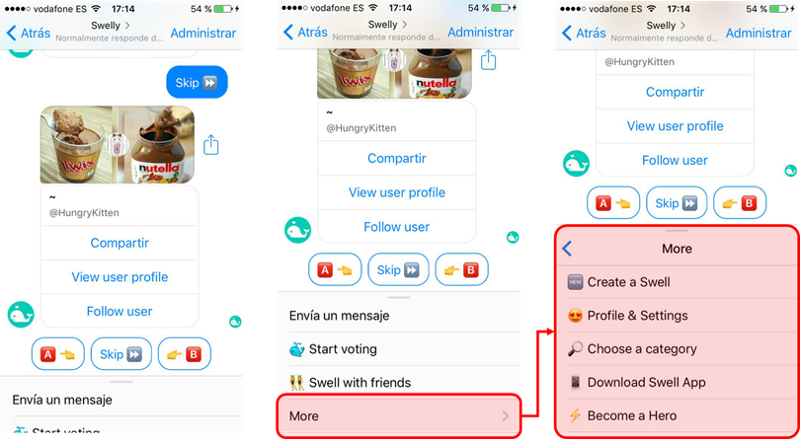
Sin embargo, aquí te enseño otro que sí utiliza un menú de 2 niveles: el menú principal y un submenú con 5 opciones.

Haciendo un resumen, tenemos un menú con posibilidad de tener hasta 75 opciones diferentes, estructurados en niveles:
- Nivel 1: 3 categorías.
- Nivel 2: 5 subcategorías.
- Nivel 3: 5 subcategorías.
- 3x5x5… lo que nos daría… ¡hasta 75 opciones diferentes… ¡! ¿Más liosos que una web? ¡No pierdas de vista el UX!
¿Algo más a tener en cuenta? Sí, en cada título de las categorías tienes un espacio de hasta 30 caracteres. ¿Y se puede tener el menú en diferentes menús según el idioma? ¡YES!
Aunque me gustaría seguir contando más alternativas o cosas a tener en cuenta, hasta aquí escribo hoy! Si te ha gustado, no olvides dejar ❤️ para que todos tus seguidores puedan leerlo. 💬😍
¡Ah, y que el chocolate te acompañe!🍫🤖


