Escrito por Jana Bergant en Planeta Chatbot.
En este pequeño tutorial, te mostraré cómo leer la información de una base de datos y usarla para generar dinámicamente respuestas para el DialogFlow Fulfillment. Varios de mis alumnos me hicieron esta pregunta, así que decidí escribir un artículo al respecto. Además, el código fuente está disponible aquí y la exportación DialogFlow .
Así es como va la historia. Estamos vendiendo drones.

Si, este tipo.

Y este tipo.
Y estamos haciendo un bot para Messenger para nuestros clientes. Bueno, también podríamos usar Google Assistant, Telegram o cualquier otra plataforma. El punto es que para cualquier tipo de plataforma queremos mostrar productos relevantes. ¡Queremos mostrar los drones que están disponibles ahora! Para hacer esto no podemos tener respuestas estáticas definidas en DialogFlow.
Necesitamos respuestas dinámicas. Queremos leer drones desde una base de datos.
La misma base de datos que proporcionará información para un sitio web, para la tienda física y para la aplicación móvil.
Este será un ejemplo simplificado en el que tenemos una intención donde el usuario solicita un tipo específico de drones. Por ejemplo, un avión no tripulado principiante o un avión no tripulado para niños o un avión no tripulado de carreras.
La intención capturará el tipo de usuario que esté interesado en el dron y esta llama a nuestro webhook a través del fulfillment. En el fulfillment, nos conectaremos a la base de datos de Google Firestore y leeremos la información desde allí. Luego, formatearemos esta información en tarjetas y las devolveremos a DialogFlow, que se las mostrará al usuario en Messenger. ¿Okay?
Para crear respuestas de tarjetas dinámicas en el DialogFlow fulfillment, haremos estos pasos:
- Configurar la entidad para los tipos de drones.
- Intent de configuración para la compra de un tipo de drones.
- Añadir tarjetas estáticas en la intención de DialogFlow para drones.
- Habilitar el fulfillment.
- Devolver tarjetas codificadas del fulfillment.
- Lee desde una base de datos de Google Firestore: intercambie tarjetas de drones codificadas con tarjetas dinámicas.
Vayamos paso por paso juntos.
Tabla de contenidos
Configurar la entidad para los tipos de drones
Para saber qué tipo de dron está buscando el usuario, necesitamos extraer el tipo de dron.
Extraemos valores con parámetros. Y para que DialogFlow sepa qué tipo de valores / parámetros queremos obtener, necesitamos definir entidades.
Para extraer valores de parámetros de las entradas de lenguaje natural, DialogFlow usa Entidades. Las entidades son como palabras predefinidas, objetos que te gustaría obtener de la conversación. Por eso necesitamos definir una nueva entidad.
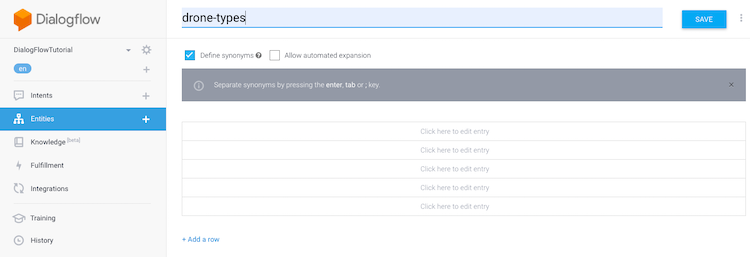
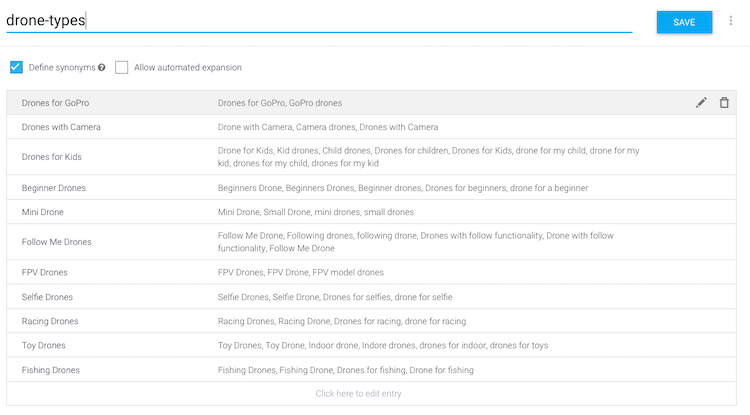
Crearé una nueva entidad personalizada que definirá todos los tipos posibles de drones. Para hacerlo, haz clic en el signo más y agrega un nombre de la entidad. La nombraré dron-types.

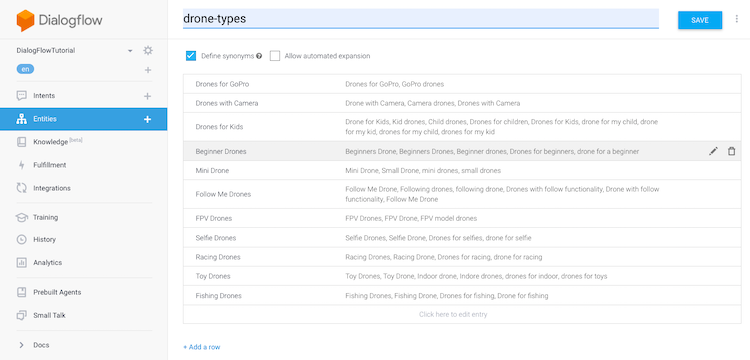
Aquí definimos todos los tipos de drones y luego los sinónimos de cada uno. Por ejemplo. Los drones con cámara también podrían llamarse drones de cámara. Básicamente, agregaría aquí todas las cosas posibles que un usuario podría decir. Así.

He definido todos los tipos de drones posibles. Y ahora podemos agregar una intención para comprar drones.
Intento de configuración para la compra de un tipo de drones
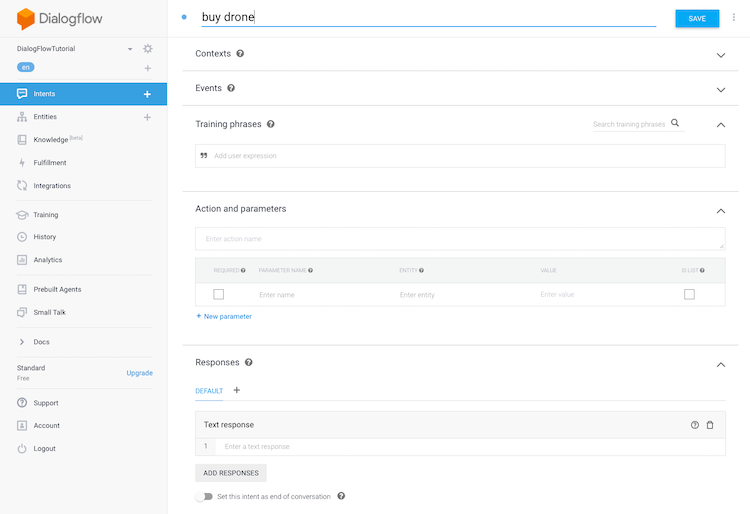
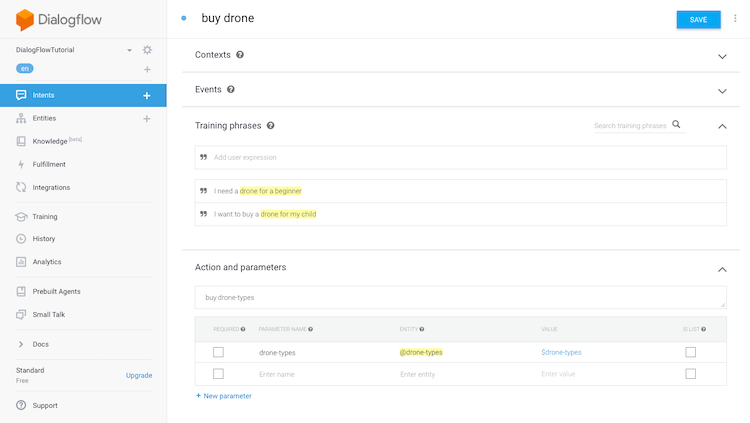
Agregaré un nuevo intento y lo llamaré buy (comprar) dron. En este intento, capturaremos el texto cuando un usuario quiera comprar un cierto tipo de dron.

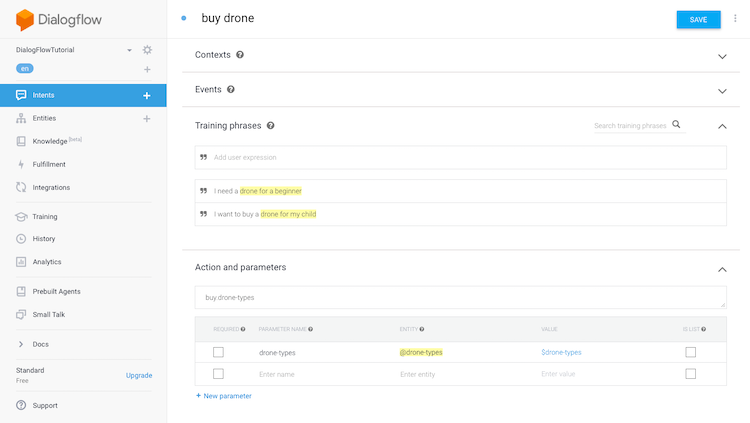
En las frases de capacitación, agregaré algunos ejemplos de lo que el usuario podría escribir. Como: “Necesito un dron para un principiante” o “Quiero comprar un dron para mi hijo”.

Como puedes ver, DialogFlow ya reconoce los parámetros que desea extraer. Los conoce porque los hemos definido como entidades.
Te sugiero que los tipos de drones sean el parámetro que puedes obtener de la conversación. Podrías cambiar el nombre de este parámetro a otra cosa si quisieras.
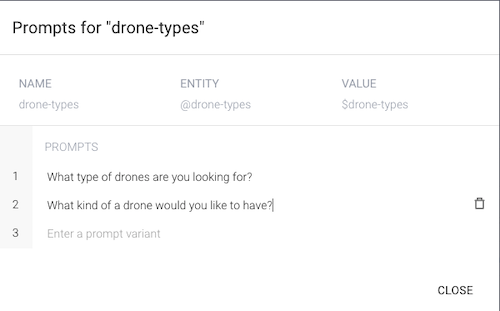
Lo que haré es hacerlo requerido. Aparecerá una columna donde puedo agregar indicaciones. Esas son las preguntas que se enviarán al usuario cuando no especifique el tipo de dron.

Lo que también haré es añadir una acción. Vamos a atrapar esta acción más adelante en el código. A partir de esto, sabremos que necesitamos leer drones de la base de datos. Añadiré una acción buy.drone-types. Acabo de inventar el nombre.

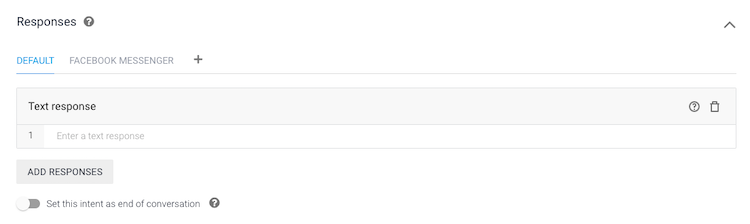
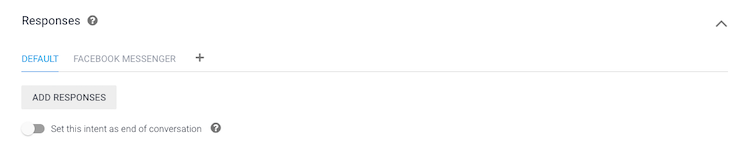
Y lo último que haremos ahora es agregar respuestas. Al principio, solo añadiremos algunas tarjetas estáticas. Y los añadiremos para Messenger.
Agregar tarjetas estáticas en la intención de DialogFlow para drones
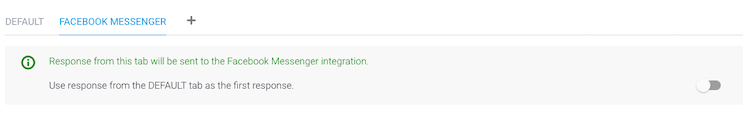
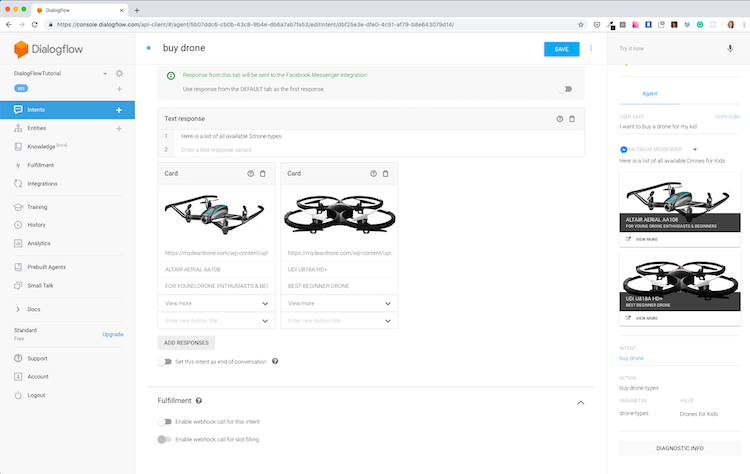
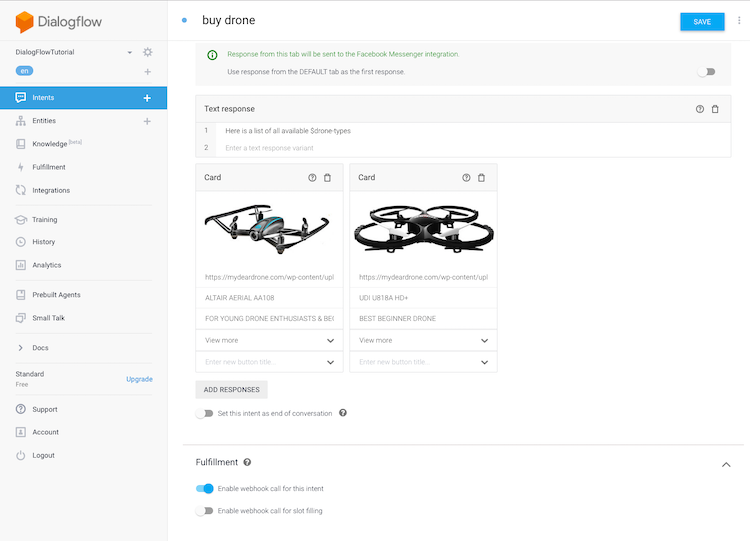
Aquí tenemos las respuestas. Voy a añadir la pestaña de Facebook Messenger.


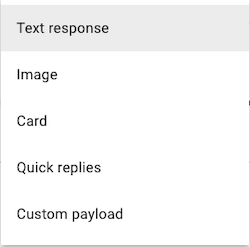
Tenemos que saber que las diferentes plataformas soportan diferentes tipos de respuesta. Messenger apoya estas respuestas:
En este ejemplo, agregaremos un texto simple y algunas tarjetas para mostrar diferentes drones en stock. Cada dron tendrá un título, subtítulo, imagen y un enlace a la página para obtener más información.
Y primero eliminaré el texto en la pestaña predeterminada:

Y en la pestaña Messenger también deshabilitaré esta casilla de verificación. Habríamos comprobado esto si quisiéramos que Messenger también obtuviera las respuestas de la pestaña predeterminada.

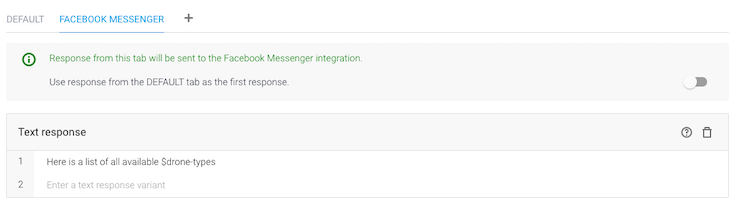
Ahora voy a añadir una respuesta de texto. Aquí escribiré “Aquí hay una lista de todos los $tipos de drones disponibles”. Para escribir el parámetro usamos $ y el nombre del parámetro.


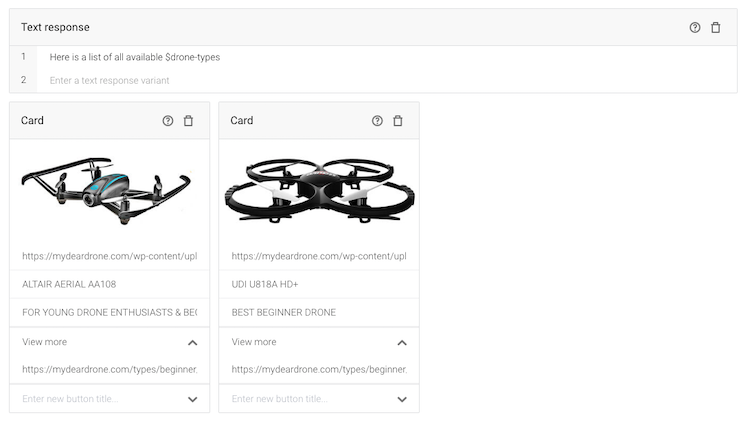
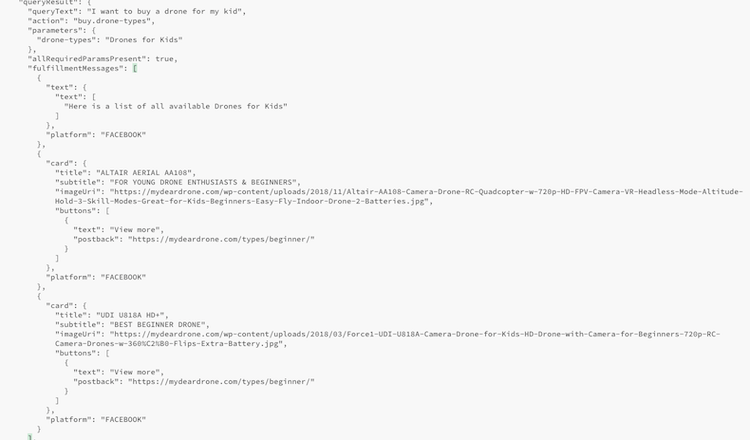
Ahora vamos a añadir unas cuantas cards que representan a los drones. A cada dron le agregaré un título, subtítulo, imagen y un botón con los enlaces. Así.
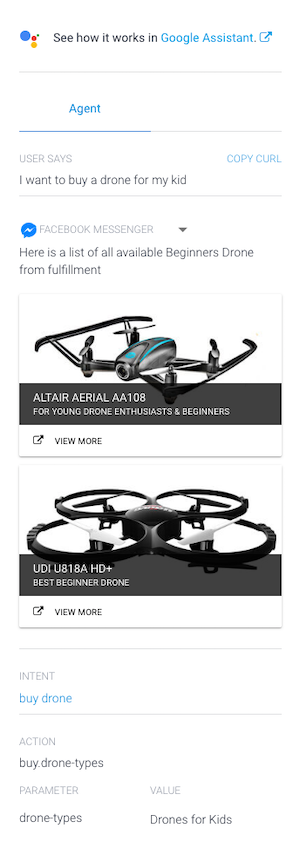
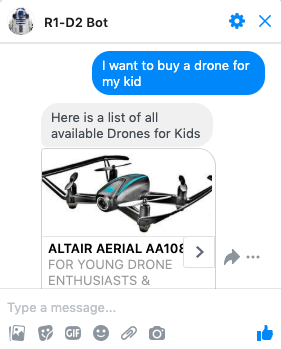
Si ahora ejecuto una consulta en el área de prueba. Digamos que quiero comprar un dron para mi hijo. Me gustaría obtener una respuesta como esta.

Pero no estamos satisfechos con esto. Solo imagina lo que pasaría en una tienda real. Un dron está agotado, obtenemos nuevos modelos, abandonamos modelos que no se venden.
Y ahora imagina que tenemos que hacer cambios en el sitio web, en la aplicación móvil y lo mismo para el chatbot. ¡Demasiada duplicación de trabajos! Queremos un recurso para todos los puntos de venta. Queremos leer los drones actuales desde una base de datos. Vamos a habilitar el fulfillment para hacerlo.
Habilitar el fulfillment
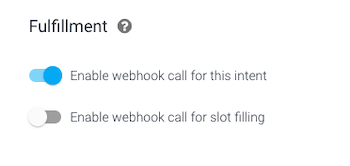
Para habilitar el fulfillment y para ir al intento tienes que desplazarte hacia abajo, hacer clic en fulfillment y habilitar la llamada de webhook para este propósito. Así.


Hay otra casilla de verificación llamada “Habilitar llamadas de webhook para el llenado de espacios”. Si lo habilitamos, se llamará a nuestra aplicación incluso cuando los parámetros necesarios aún no estén configurados. Eso sería bueno si quisiéramos validar los parámetros.
Pero lo que queremos es buscar los drones disponibles cuando sepamos qué tipo de drones está buscando el usuario. Por lo tanto, primero averigüemos cómo enviar las tarjetas a Messenger. Vamos a hacer eso. Vamos a enviar el tipo correcto de respuesta.
Devolver tarjetas codificadas del fulfillment
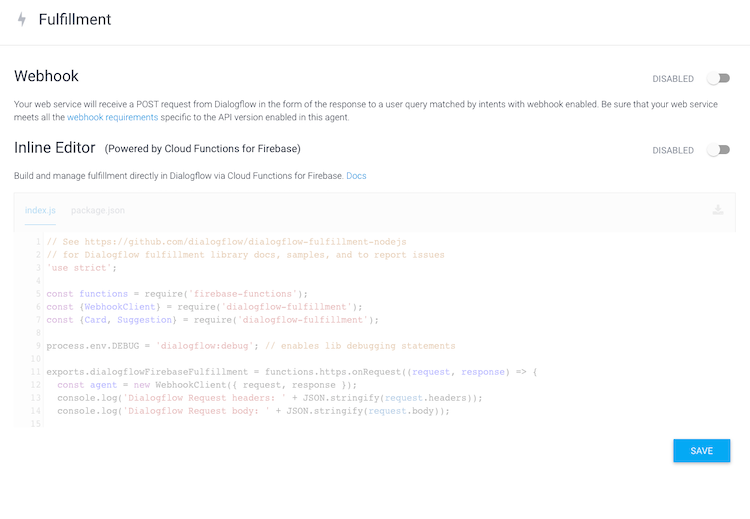
Vayamos a la realización. Lo que haré es usar las funciones de Google para alojar mi webhook de fulfillment.

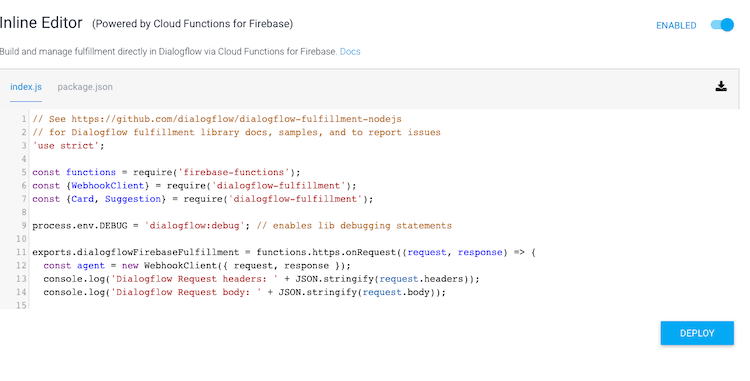
Luego puedes habilitar el código del editor en línea y hacer clic en el botón Implementar. Tardará un rato.

Lo que podríamos hacer es usar este editor en línea para editar el código. No me gusta eso. No me gusta usar el editor en línea. Tiene limitaciones. Descargaré el código una vez que se haya realizado el despliegue. Descárgalo haciendo clic en este icono en el editor en línea:

Ahora necesitas configurar un entorno local. Lo que necesitas para eso es tener Google Cloud SDK instalado en tu ordenador. Aquí hay un enlace para descargarlo . Debes inicializarlo, seleccionar el proyecto en el que estás trabajando y volver a este artículo nuevamente. Aquí hay un inicio rápido
Una vez que hayas configurado todo, abre el códigoen tu editor de node.js favorito. El mío es webstorm . Una opción popular es también Visual Studio Code .
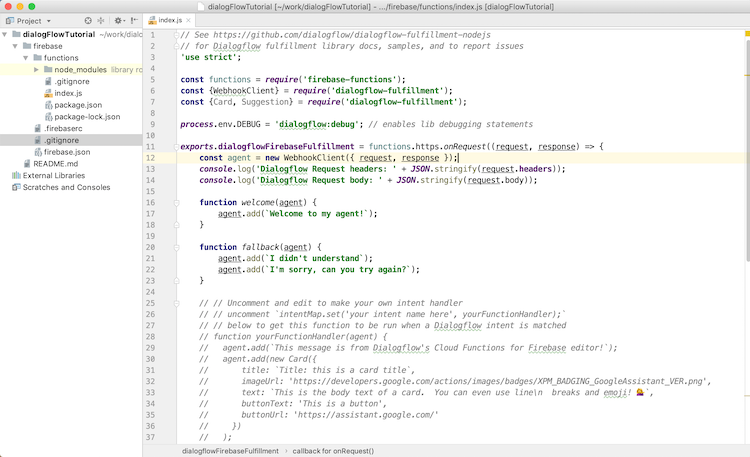
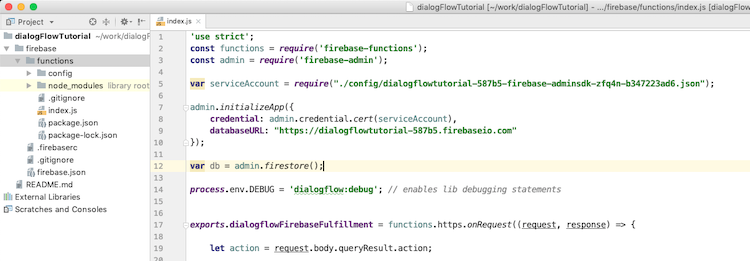
Aquí ya tenemos algo de código. Repasemos los módulos que utilizamos.
El primero es funciones de Firebase . Para esto necesitamos desplegar el código a una función de Google.
Y el segundo es dialogflow-fulfillment . Esta es una clase que nos ayuda a construir el código de fulfillment. Lo mejor de esto es que tiene funciones para trabajar con el agente DialogFlow y métodos para crear respuestas.
La mala noticia es que solo admite respuestas para Google Assistant. Por lo tanto, si estás creando tarjetas para Google Assistant, puedes seguir con esta, pero si deseas crear respuestas para Messenger como lo estoy intentando yo, debes crear la respuesta JSON manualmente. Sí, necesitamos crear el tipo correcto de respuesta JSON para enviar a DialogFlow. Vamos a hacer eso.
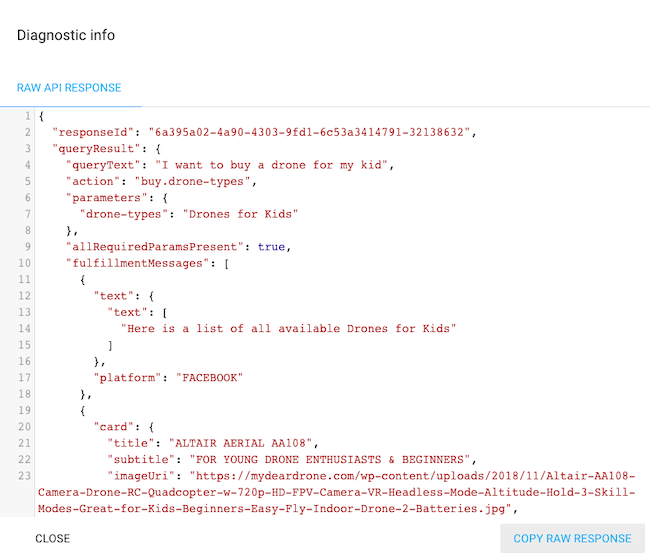
¡Son predeterminados enviados desde DialogFlow! Lo que es interesante en este JSON es la propiedad queryResult! Tiene toda la información que nos interesa: acción, parámetros allRequiredParamsPresent y mensajes.
allRequiredParamsPresent siempre se cumplirá, ya que solo hemos habilitado webhook cuando todos los parámetros estaban establecidos. Y lo que captaremos en el código de fulfillment es la acción. Basados en esta acción, sabremos que necesitamos leer drones de la base de datos. Volvamos al código.
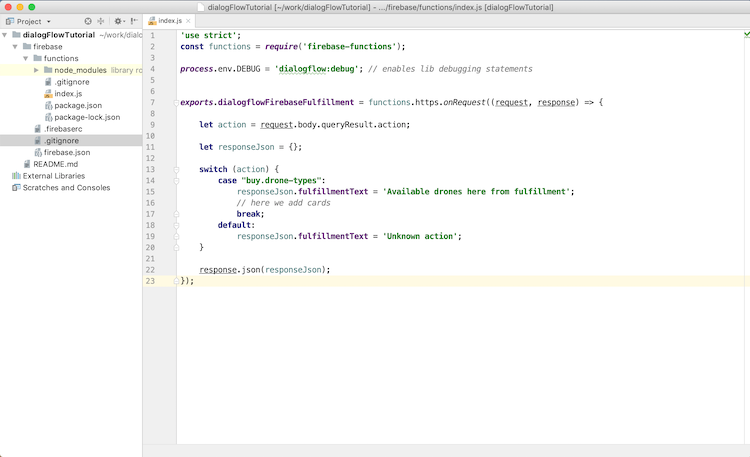
Ahora eliminaré todo el código innecesario y agregaré algunos de los míos.

Dejé el módulo de funciones de FireBase y las exportaciones para la función. La función debe llamarse dialogFlowFirebaseFulfillment. Este es el nombre por defecto
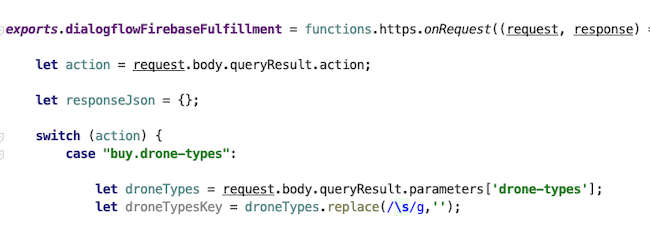
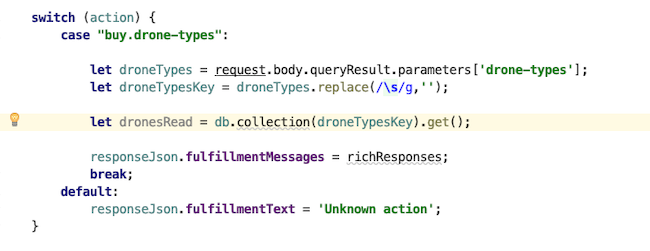
En la función leo el nombre de la acción de request.body.queryResult.action. Y luego verifico si la acción es buy.drone-types. En el futuro, el agente tendrá más acciones para las que escribiremos un código personalizado.
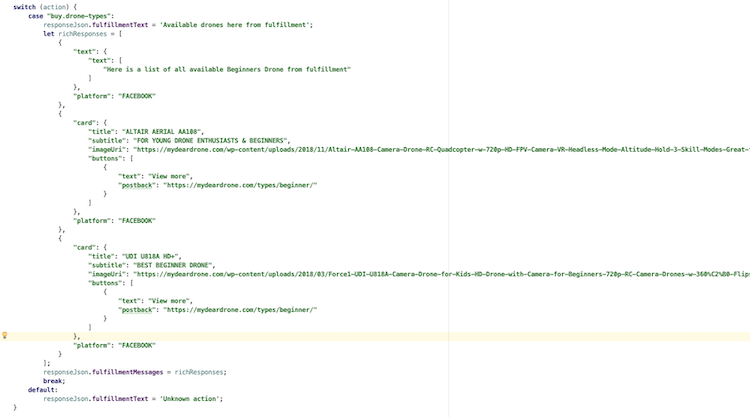
Y ahora podemos escribir el código para mostrar las tarjetas. Veamos primero cómo tiene que verse el JSON.
Aquí puedes ver la matriz de mensajes de fulfillment. Esto es lo que necesitamos construir. Este tipo de JSON. Aquí vemos, que en cada mensaje especificamos la plataforma. El primero es un mensaje de texto. Y luego siguen dos cards.
Así que esas son las respuestas que definimos en la interfaz de DialogFlow.


Si ahora en el código de fulfillment leemos de una base de datos y agregamos otras respuestas, se mostrarán las respuestas de la aplicación de fulfillment. Por lo tanto, vuelve a verificar que tienes habilitado el webhook de fulfillment. Y no habilites la ranura de recibir la llamada de webhook.
Y luego podemos copiar el código de JSON a nuestra aplicación. Solo para asegurarnos, usamos la estructura correcta en JSON.


Lo que haré es cambiar la primera respuesta de texto, para que sepa que esta respuesta proviene del fulfillment y no de la interfaz de DialogFlow.


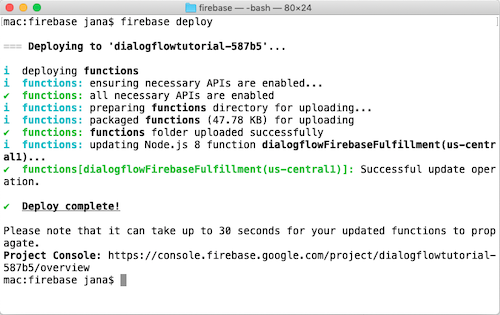
Lo que puedes hacer ahora es implementar este proyecto. Ir a la carpeta de Firebase y escribe:
$ Firebase de despliegue


Una vez implementado el código, puedes ir al área de prueba de DialogFlow o al Facebook Messenger si ya has conectado este agente a Facebook y puedes probarlo.
La respuesta debe venir del fulfillment. Verás que se modifica el primer texto.
Si no ves los mensajes nuevos, significa que tienes algún tipo de error en tu código. Ve a la consola y escribe:
$ heroku registros — cola
Para ver qué está pasando.
Aquí te dejo un enlace al código que estoy usando.
¡Genial!
El siguiente paso es crear una tarjeta dinámicamente a partir de la información que obtenemos de una base de datos.
Leer de una base de datos de Google Firestore: intercambiar tarjetas de drones codificadas por tarjetas dinámicas
Esta será una simple demostración. En la vida real, tus bases de datos serán más complejas y podrías utilizar un tipo diferente de base de datos. En este tutorial, usaré Google Firestore como base de datos. Es una base de datos NoSQL en la nube súper simple. Es flexible, escalable y funciona rápido.
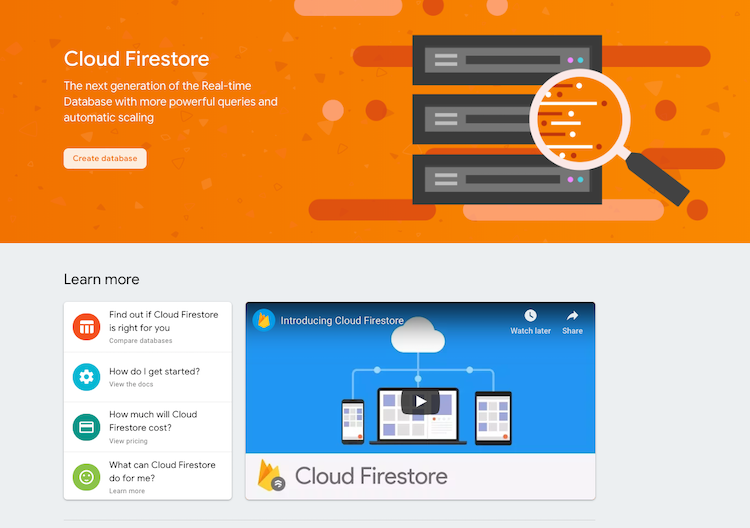
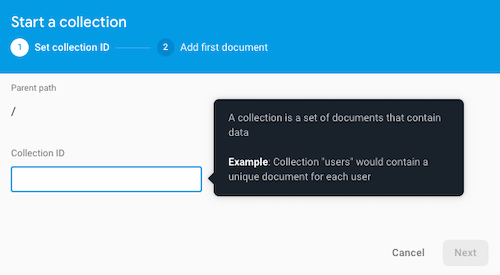
Vayamos a la consola Firebase y habilítalo. Haz clic en el botón Crear base de datos.
Debajo de más información, puedes encontrar más documentación si es la primera vez que usas Cloud Firestore.
Haz clic en Crear base de datos para empezar.
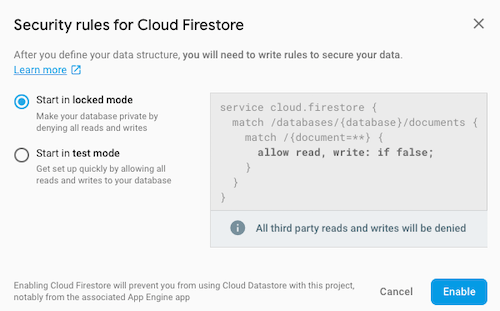
Permaneceremos en el modo bloqueado para que solo podamos usar la base de datos. Haz clic en Habilitar para continuar.
Ahora estamos listos para agregar colecciones a nuestra base de datos. Colecciones de drones. Como dije, la base de datos que utilizas en el sitio web y tus otros recursos puede parecer más compleja. Aquí simplemente crearemos colecciones para cada tipo de dron con los drones en él.
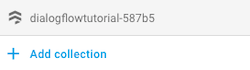
Haz clic en Agregar colección para comenzar a agregar colecciones.
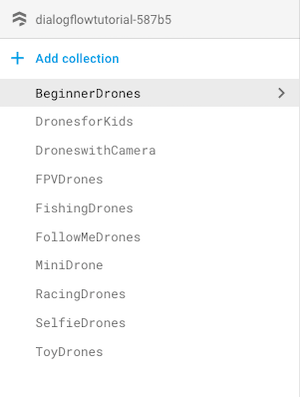
Vamos a hacer varias colecciones. Cada colección representará un tipo de dron. Estate seguro de que los nombres de las colecciones sean los mismos que los de las entidades. Pero elimina los espacios en blanco. Aquí hay una lista de tipos que podemos añadir a DialogFlow.
Tu lista de colecciones debería ser similar a esta:
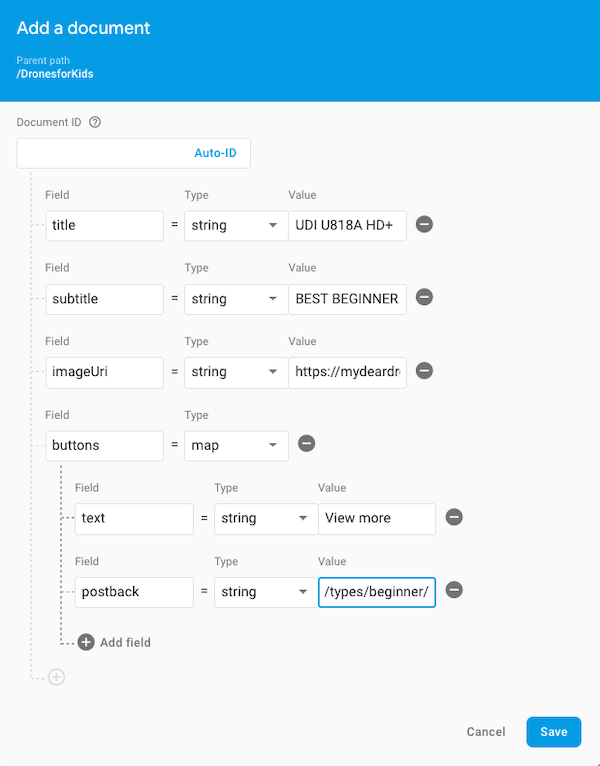
Ahora puedes empezar a añadir documentos a cada colección. Un documento de dron debe consistir en un título, un subtítulo, una imagen URL y un botón con un link. Es importante porque si tienes una clave diferente en la estructura de la base de datos, esta será la información que aparezca desde tu base de datos. La información que necesitas poner en la tarjeta, este título, subtitulo, imagen con URL y un link más.
Y como estamos creando una base de datos simple, nuestra estructura puede verse exactamente como la estructura de la tarjeta. Por lo tanto así:
Puedes completar toda la base de datos con tus productos. En mi caso super cool drones.
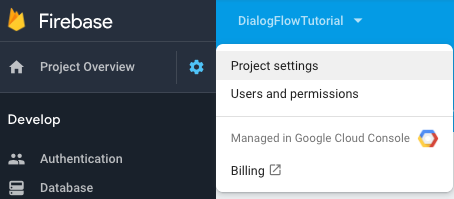
¡De acuerdo! Y ahora, ¿cómo nos conectamos a la base de datos de Google Firestore? Sígueme a la configuración del proyecto:
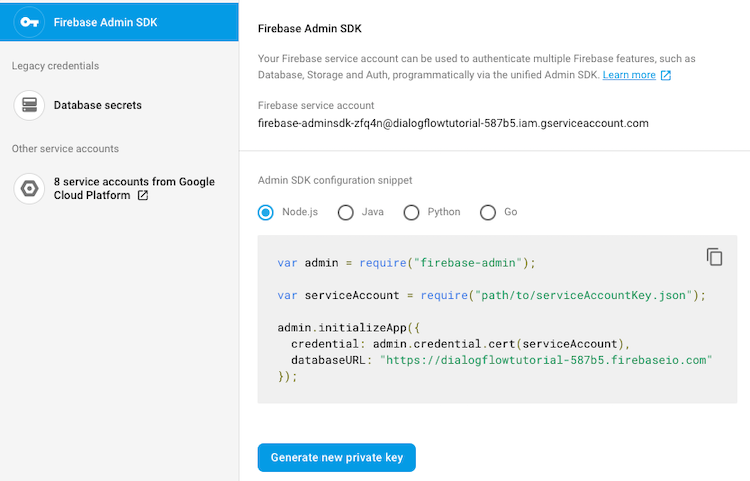
En la pestaña Cuenta de servicio, encontrarás un fragmento de código para conectarte a una base de datos.
Debes generar una nueva clave privada, que utilizarás para autenticarte en la base de datos. Guardaré el archivo JSON en la carpeta de configuración. No compartas esta clave en Github o en cualquier otro lugar. Asegúrate de que sea seguro.
Una vez que lo tengo guardado, puedo copiar y pegar el fragmento de código de conexión a mi aplicación. Y puedo cambiar el camino clave. Así:
Y guau. Lo estás haciendo súper genial. Ya estás conectado a una base de datos. Ahora todo lo que tenemos que hacer es leerlo. Nada más fácil que eso. ¡Sígueme!
Lo primero que haré es leer el parámetro de tipo dron desde DialogFlow. Como sabemos, la solicitud contendrá parámetros en la propiedad queryResult. Por eso podemos acceder así:
Y lo que haré es eliminar los espacios vacíos para obtener la clave que tenemos en la base de datos de Google Firestore.

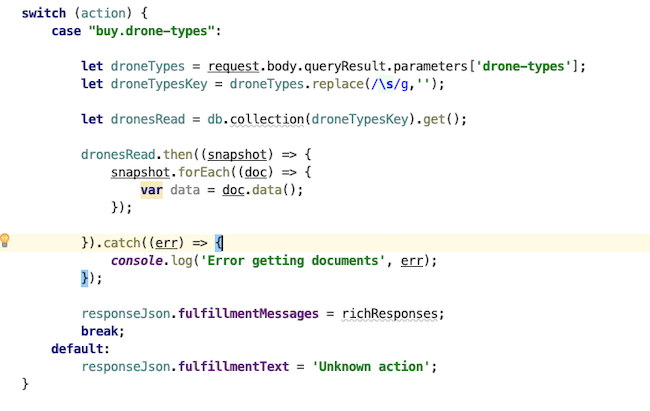
Y ahora estamos listos para leer desde una base de datos. Accedemos a la colección llamando a la colección con el nombre de la colección, en nuestro caso dron type y luego el método get. Así:

Esto devolverá una promesa. Y después de que se devuelva la promesa, podemos recorrer cada instantánea. Una instantánea contiene drones en la colección.

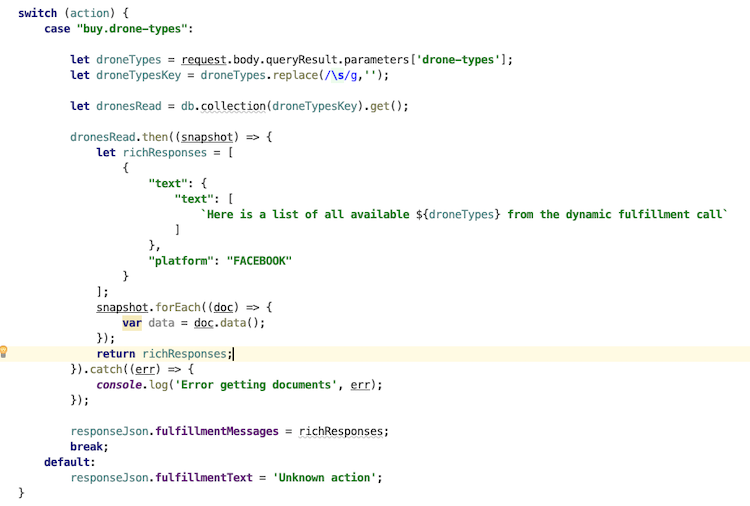
Accedemos a los datos en un documento llamando al método de datos. Y a partir de estos datos, necesitamos estructurar las tarjetas para empujarlas hacia respuestas ricas. Primero agregaré una respuesta de texto a la matriz richResponses. Así:

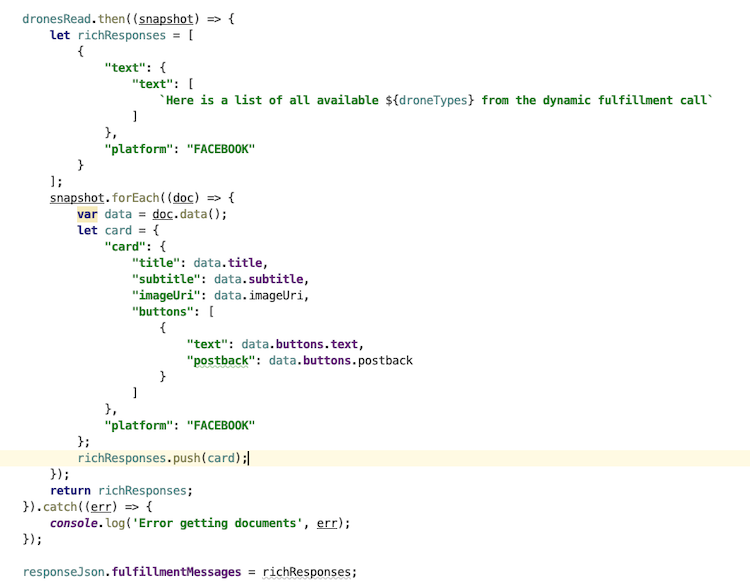
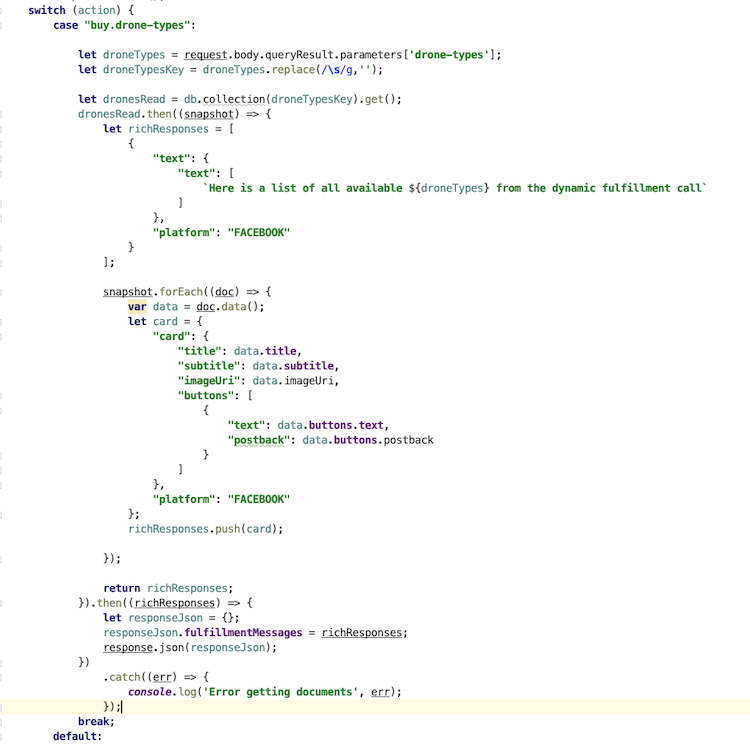
Ahora agregaré cada registro en la estructura JSON que necesitamos devolver de esta llamada de función.
Entonces, creo una tarjeta Inserto cada campo en la propiedad JSON derecha. Y mis campos se nombran exactamente de la misma manera. Así que es súper simple. Cada documento lo estructuro y lo empujó hacia richResponses.
Y después del bucle, devuelvo una matriz richResponses. Los usaré en la siguiente cadena.

En la siguiente cadena, enviaré la respuesta a DialogFlow. Esta respuesta se devolverá al bot de Messenger en lugar de a la de la interfaz de DialogFlow.

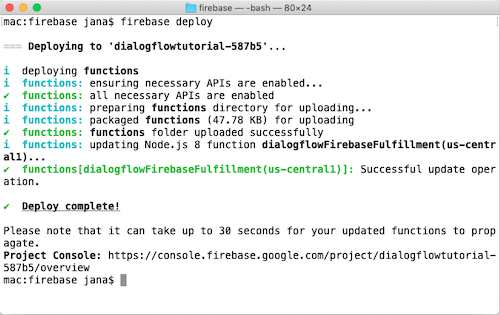
Vamos a desplegar el código.

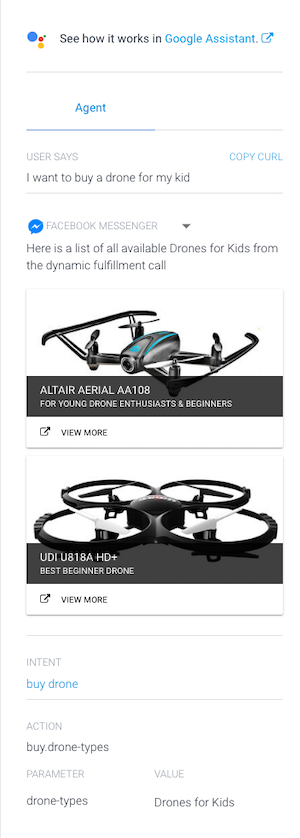
Después de la implementación, podemos intentarlo en el área de prueba de DialogFlow:

Así:

¡Woohooo! ¡Funciona!

Y también en el bot , después de conectar el agente DialogFlow a Messenger:
¡Eso es todo! Ahora puedes crear respuestas dinámicas en el fulfillment de DialogFlow.
Puedes encontrar el código fuente de este pequeño tutorial aquí en GitHub: aquí y además también está la exportación de DialogFlow .
Si quieres ponerte en contacto conmigo, puedes encontrarme en Udemy o en mi sitio web . Y aquí está el artículo original.
¡No olvides darnos tu feedback!


