¿Y si con un chatbot en WhatsApp pudiésemos introducir botones de respuesta rápida? WhatsApp se convierte en el entorno perfecto para iniciar una conversación con nuestras audiencias. Es por ello que automatizar las comunicaciones a través de este canal resulta muy interesante para muchas empresas (y aquí tienes algún ejemplo de empresa que ya cuenta con chatbots en WhatsApp), pero no siempre contamos con todas las facilidades, y es que en términos visuales, WhatsApp se ha quedado pasos atrás respecto a su hermano Facebook Messenger. Por ello, vamos a analizar y a plantear cómo podrían ser los diseños de chatbots en WhatsApp con botones que esperamos ver en el futuro 😎, y es que, ¿a qué empresa que esté pensando en crear un chatbot en WhatsApp no le gustaría contar con esta opción?. Para ello, partiremos de la comparativa de opciones que ya ofrece a día de hoy Facebook Messenger.
Tabla de contenidos
UPDATE 🔴🔴🔴
WhatsApp anuncia la actualización de la API necesaria para el desarrollo de chatbot y revela que las templates -los mensajes proactivos por parte de empresas para abrir una conversación el usuario- podrán incluir botones de respuesta rápida (o “quick replies”).
Tras la noticia, hemos preguntado a Carlos Rodríguez, socio director de Chatbot Chocolate, empresa líder en la implementación de tecnología conversacional en WhatsApp. “La implementación de botones como recurso visual en el diseño de experiencias conversacionales en WhatsApp lleva tiempo siendo una necesidad. Por el momento, vemos que ya se podrán usar en las templates, aquellos mensajes proactivos para abrir una conversación, donde podremos incorporar botones de respuesta rápida y botones con call to action. Pero, todavía nos queda pendiente para finales de año el introducir botones a lo largo de una conversación de WhatsApp”. Como bien detalle el experto, la necesidad de implementar este tipo de interfaces en WhatsApp era una realidad que ya demandaban muchas compañías. Ahora que sabemos que empieza estar disponible en uno de los dos tipos de mensajes del WhatsApp Business API (o API oficial de WhatsApp), pero podemos afirmar que se convertirá en un recurso que mejorará la UX de los usuarios, pero que todavía tiene recorrido de mejora.
Ahora bien, estas serían las diferentes opciones con las que podríamos jugar el día de mañana a la hora de diseñar experiencias conversacionales en WhatsApp:
Texto con botones
El componente escrito de un chatbot es muy elevado. Esta es una realidad evidente que nadie pone en tela de juicio.

Sin embargo, la combinación de los textos con botones simplifica y dinamiza las conversaciones. De hecho, es un sistema que puede llegar a demandarse entre determinados perfiles de usuarios ya que es mucho más “cómodo” pulsar un botón que escribir la frase en concreto.
A través de Facebook Messenger, vemos que se puede combinar esta realidad de una forma muy sencilla. Aquí lo vemos en el chatbot de eDreams. Como puedes comprobar, tras unos copys con solo texto se incluye una función que ofrece un pequeño texto en negrita seguido de tres botones que sirven de guía al usuario y le permiten iniciar la conversación con el chatbot de una forma sencilla y, ante todo, natural.
Galerías de imágenes
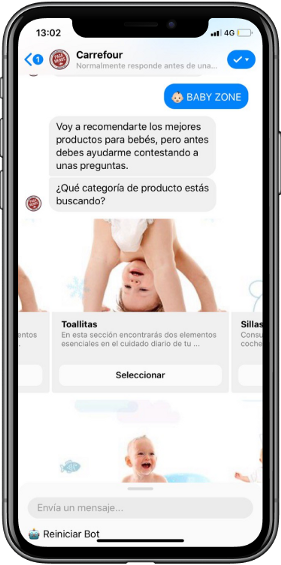
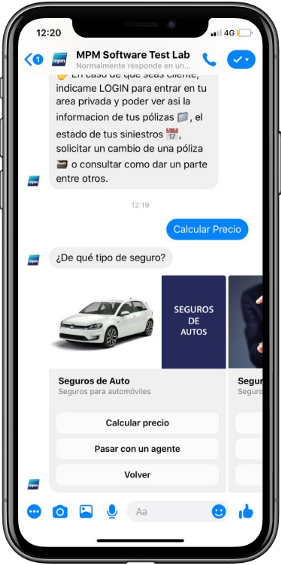
Conocidos como “carruseles” las galerías de imágenes ofrecen al chatbot una experiencia ideal. Mediante la combinación de botones, textos e imágenes las empresas pueden unificar en un solo mensaje una experiencia 360º a través de un entorno 100% conversacional. Para que podáis ver a qué nos referimos, os compartimos dos casos que aprovechan el dinamismo de los carruseles:



Ejemplo de galerías y carruseles de imagen del chatbot en Facebook Messenger de Gran Canaria, Carrefour y MPM Software.
Como se puede apreciar, el número de botones que puedes introducir en este tipo de galerías de imágenes es como máximo tres, mientras que el número de tarjetas que podemos incluir llega a diez. La combinación de estas opciones es muy potente visualmente y ofrece al usuario una mayor claridad de lo que se va a encontrar clickando en cada una de las opciones.
Botones que desaparecen
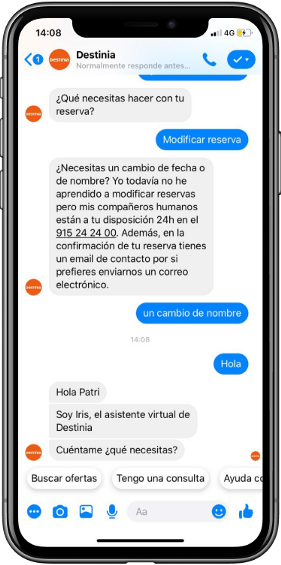
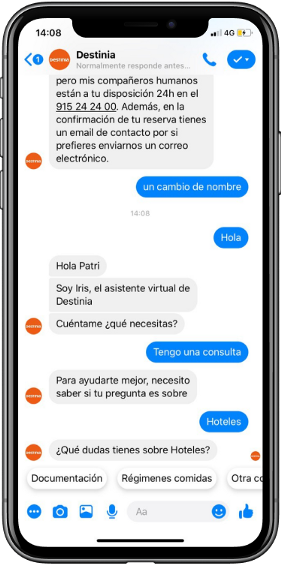
Las famosas Quick Reply buttons de Facebook Messenger serían una opción ideal para mostrar las opciones que tiene habilitadas el chatbot. Este tipo de botoneras desaparecen una vez seleccionado lo que el usuario necesita, por lo que el resultado visual no emborrona la conversación a medida que esta va sucediendo. Aquí te mostramos el antes y después de una botonera de este tipo:



Capturas de pantalla de Iris, el chatbot de destinia haciendo uso de los “Quick Reply Buttons” en Facebook Meseenger.
Vídeos y Gif’s
Para acabar con ese análisis, nos centraremos en el uso de vídeos y gif’s, dos opciones que siempre sirven para captar la atención de nuestro usuario.

En el diseño conversacional de algunos chatbots, sobre todo los que están relacionados con venta de productos, el uso de un vídeo puede ser muy interesante. Para aquellos chabtots que tienen una personalidad y un tono más picantón, irrevente y/o juvenil el uso de GIF’s es la clave para poner la guinda al pastel.
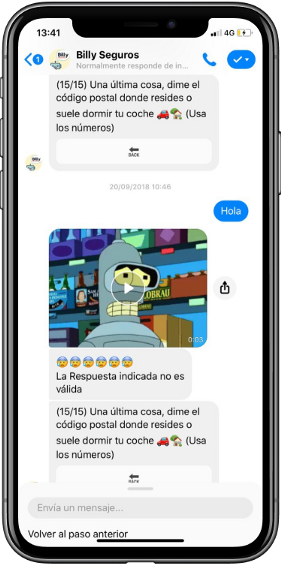
En el ejemplo, vemos como Billy Seguros ofrece un GIF en aquellos momentos en los que detecta que el tipo de respuesta recibida no es la esperaba para ese momento del flujo en el que se encuentra. Una forma diferente y divertida, alejada del típico mensaje de “no te he entendido”.
Es necesario destacar que aunque ambos recursos pueden ser muy oportunos, no es recomendable abusar de ellos. Recordemos que el espacio que ocupa un vídeo o GIF en la pantalla puede ser muy grande y que en determinadas pantallas su aparición puede implicar el uso del scroll. Una realidad que genera una UX un tanto negativa si se repite en exceso.
Como puedes comprobar, este análisis que está centrado en las posibilidades que ofrece a día de hoy Facebook Messenger, muestra lo que más pronto que tarde se podrá llevar a cabo en WhatsApp a la hora de diseñar experiencias conversacionales.
“El uso de botones, imágenes y otros recursos visuales como gif’s o vídeos lo que permite es ofrecer al usuario una experiencia más enriquecedora y cercana. Ya ha pasado un año desde que Facebook abriera su API oficial para el desarrollo de chatbots en WhatsApp, y uno de los caminos que están aún por llegar es habilitar recursos visuales, empezando con los botones de respuesta rápida o quick replies, algo en lo que se trabaja desde Facebook y los cuales veremos en no mucho tiempo. Sin duda estos elementos son un recurso que agradecen los usuario y que facilitan la interacción con este”
Carlos Rodríguez, socio director de Chatbot Chocolate.
Escrito por: Patricia Durán.


