Un jueves de febrero, una invitación para trabajar como freelance creando un asistente virtual llegó no solo como una oportunidad laboral, sino principalmente como una oportunidad para aprender en un área que conocía poco.
Casualmente descubrí que esa semana había Hello Bot, de Let’s Bot, con Bruno Fazoli, que es un módulo de introducción a los chatbots. Empecé a ver los videos sin muchas esperanzas de poder terminar el entrenamiento porque solo estaría disponible por tres días más, pero me involucré tanto con la construcción inicial de un chatbot que trabajé duro y logré completarlo.
A partir de ahí, inscribirse en Botcamp fue un camino natural. La perspectiva de migrar una carrera sin dejar el trabajo con texto y la curiosidad por la tecnología y la inteligencia artificial me motivó a aventurarme en el mundo de los bots.
Botcamp está estructurado en base a metodología ágil, por lo que la primera etapa se divide en cinco sprints, en los cuales tenemos el reto de construir un chatbot en un caso de una empresa real. Y confiamos en Trello para organizar las tareas y el backlog. Presentaré aquí las lecciones aprendidas de los primeros tres sprints.
Nuestro cliente es School Guardian, una plataforma de logística y seguridad escolar. Por eso, en el primer sprint, hicimos una investigación exploratoria para tener un contacto más directo con los potenciales usuarios de esta solución, padres y tutores que buscan niños en la escuela, y entender cómo suelen salir estos niños y qué dificultades pueden encontrar. No hay nada más justo que hablar con las personas, ya que nuestra intención es desarrollar un chatbot que se comporte como un ser humano en una conversación y les ayude a resolver más fácilmente los problemas que surgen en el uso diario de esta plataforma.
El nombre de la empresa School Guardian, traducido literalmente “guardián de la escuela”, me llamó la atención y me hizo pensar casi automáticamente en el nombre Leo para el chatbot, en alusión al león, que en sentido figurado representa protección y valentía, y personificaría a este guardián de las escuelas.
¡Y así nació mi primer chatbot!
El siguiente paso fue comenzar con el diseño conversacional, analizando las preguntas y respuestas proporcionadas por el cliente para transformarlas en intenciones. Este paso de documentación es fundamental durante toda la construcción del chatbot porque, además de catalogar paso a paso los flujos conversacionales, permite un posterior trabajo de curación para resolver cualquier problema.
Luego de definir las intenciones, que reflejan la acción del usuario, comenzamos a insertarlas en Dialogflow, el motor cognitivo elegido por Let’s Bot para esta actividad. Muchos de ellos tenían respuestas fijas, con instrucciones de uso de la plataforma, pero algunos dependían de datos dinámicos registrados en la base de datos del cliente (por ejemplo, nombres de estudiantes, nombres de personas autorizadas para recoger niños de la escuela y otros). Para acceder a estos datos, asociamos estos intents con el webhook School Guardian (orquestador), que es una función que permite este intercambio de información entre sistemas.
En la parte final de este sprint, aprendimos sobre el proceso de desambiguación de las preguntas, comprobando las similitudes en su objetivo y entre las frases de entrenamiento de las intenciones. Algunas preguntas hechas al chatbot pueden ser similares, teniendo solo un elemento diferente, que es necesario para completar el significado de la oración (por ejemplo, “Quiero comprar papas”, “Me gustaría comprar zanahorias”, “Tomaré remolachas ”). Esta partícula es la entidad, que puede tener variaciones, por lo que al crearla mapeamos los sinónimos que se ajusten a la intención en cuestión (en este ejemplo, los sinónimos son tipos de vegetales). En los casos en que las posibilidades son numerosas, como en nombre, dirección, teléfono, etc., contamos con la ayuda de Dialogflow, utilizando entidades del sistema, que ya están preparadas para tratar este tipo de datos.
En el segundo sprint, analizamos las diferencias entre los chatbots de flujo y los de IA, una decisión importante que se debe tomar antes de comenzar el desarrollo del diseño conversacional. Por un lado, la arquitectura de flujo es más simple, más visual y más fácil de curar. Por otro lado, no permite atajos. La inteligencia artificial, por otro lado, proporciona una experiencia conversacional más realista y humana, pero es más compleja. En nuestro caso, llegamos a una solución híbrida, con el predominio de la inteligencia artificial.
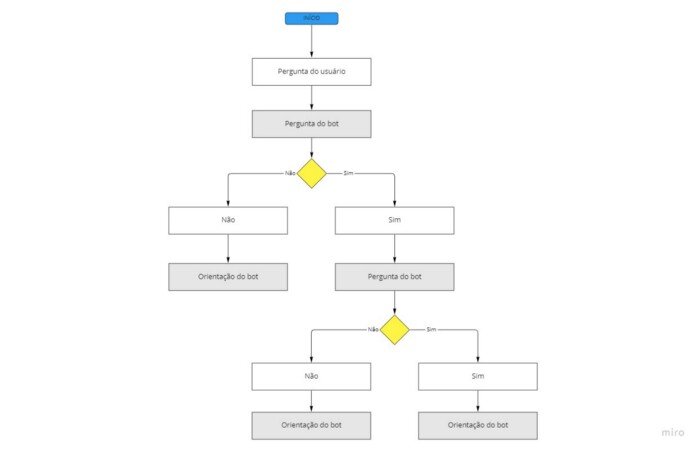
Hasta ahora solo habíamos trabajado con inteligencia artificial, y a partir de ahí comenzamos a construir unos flujos fijos (y definidos de antemano) con la ayuda de la herramienta Miro, en los que mapeábamos los contextos de las conversaciones, creando turnos conversacionales, es decir, una relación de dependencia entre intenciones.

Para mí fue muy importante diseñar los flujos para entender cómo se relacionan las intenciones a lo largo de la conversación. En esta etapa surgió mi primera gran dificultad, que era hacer que los datos ingresados por el usuario permanecieran activos hasta el final de la interacción. La solución aparentemente es simple, solo aumentar la vida útil del turno conversacional, pero aun así, me tomó un tiempo resolver el problema. Recluté la ayuda de la comunidad de estudiantes de Botcamp y las tutorías semanales de Bruno Fazoli para comprender cómo solucionar el error.
Al final del sprint, pusimos a disposición de la comunidad Let’s Bot el enlace del sitio web (de Google Sites) creado al inicio del programa para visualizar el chatbot y en el que todos podían realizar pruebas y analizar problemas en esta fase de curación (también conocido como el de “romper el bot”, que para mí es la mejor jerga en el área hasta ahora jajaja). También puedes acceder desde el siguiente enlace. (Preguntas sugeridas: “¿Cuál es su nombre?”, “¿Es usted una persona?”, “¿Cómo funciona la aplicación?”, “¿Es seguro poner mi ubicación en la aplicación?”).
El tercer sprint se centró en revisar tres tipos de arquitectura de framework: la primera es más simple, basada en canales de conexión y una plataforma de bots; el segundo incluye el uso de datos externos y dinámicos (webhook); y en la tercera, este webhook (orchestrator) se convierte en el centro de la aplicación, siendo una arquitectura más compleja, pero escalable y mucho más interesante a largo plazo al no depender de una plataforma. Y el desafío de este sprint fue escribir este artículo para revisar y sistematizar los aprendizajes, además de presentar los nuevos conocimientos.
Botcamp ha sido una experiencia increíble. No imaginé que me gustaría aprender tanto sobre chatbots y aún así poder sumar conocimientos que traigo de otras áreas.
¡Este es solo el comienzo de mi viaje al mundo de los bots y espero con ansias los próximos capítulos de esta historia!