Tabla de contenidos
Índice
Tutorial: lanza tu primera skill multiplataforma con Jovo.
Empezando el desarrollo
Jovo nos permite separar la funcionalidad de las intenciones en varios archivos llamados handlers, nosotros vamos a utilizar dos, uno para las funciones por defecto de Jovo que llamaremos default.ts y otro específico para la función de decir la cantidad de polen, llamado specific.ts. La carpeta /src quedaría de la siguiente manera:
src ├── handlers │ ├── default.ts │ └── specific.ts ├── app.ts ├── config.ts └── index.ts
Default.ts
Jovo tiene varias intenciones por defecto que se ejecutan en distintos puntos de la skill, para este caso solo vamos a utilizar la función de inicio LAUNCH.
Specific.ts
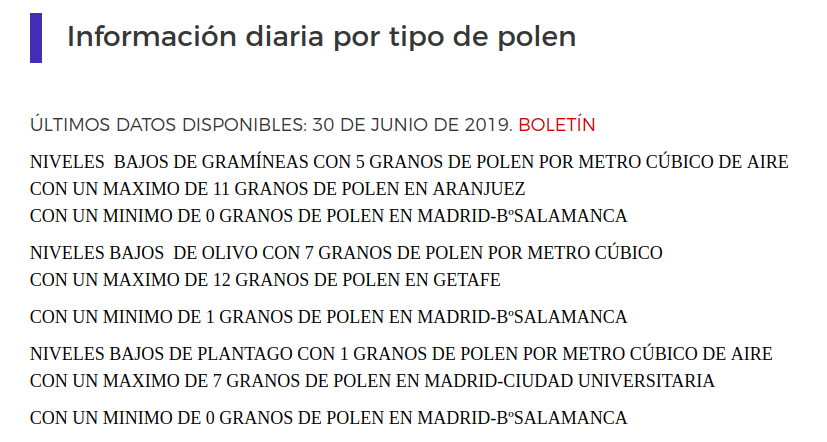
En este archivo vamos a programar la funcionalidad principal de la skill. Lo primero que necesitamos es la url que vamos a scrapear, que en este caso es la web de servicios de la Comunidad de Madrid, en la sección de polen.

Estructura básica
Podemos utilizar request-native-promise para obtener el html de la página y después con cheerio podemos navegar por él para extraer la información que nos interesa.
Este es el html que tendríamos en este momento:
Ahora hay que filtar los datos que queremos decir al usuario, en este caso será la fecha de los últimos datos del boletín y la primera línea de cada párrafo que indica si el nivel de polen es alto o bajo.
Con esto conseguimos la lista de datos filtrados:
[ 'ÚLTIMOS DATOS DISPONIBLES: 30 DE JUNIO DE 2019', 'NIVELES BAJOS DE GRAMÍNEAS CON 5 GRANOS DE POLEN POR METRO CÚBICO DE AIRE', 'NIVELES BAJOS DE OLIVO CON 7 GRANOS DE POLEN POR METRO CÚBICO', 'NIVELES BAJOS DE PLANTAGO CON 1 GRANOS DE POLEN POR METRO CÚBICO DE AIRE' ]
Y los juntamos separando cada texto con una coma:
ÚLTIMOS DATOS DISPONIBLES: 30 DE JUNIO DE 2019, NIVELES BAJOS DE GRAMÍNEAS CON 5 GRANOS DE POLEN POR METRO CÚBICO DE AIRE, NIVELES BAJOS DE OLIVO CON 7 GRANOS DE POLEN POR METRO CÚBICO, NIVELES BAJOS DE PLANTAGO CON 1 GRANOS DE POLEN POR METRO CÚBICO DE AIRE
Compilar y ejecutar
Y ya está, ya podemos decirle el resultado al usuario! Ejecuta los siguientes comandos para compilar el código y abrir el debugger de Jovo:
// Compilar el código de typescript a javascript $ tsc// Crear el bundle del código $ jovo build// Ejecutar el debugger de Jovo $ jovo run
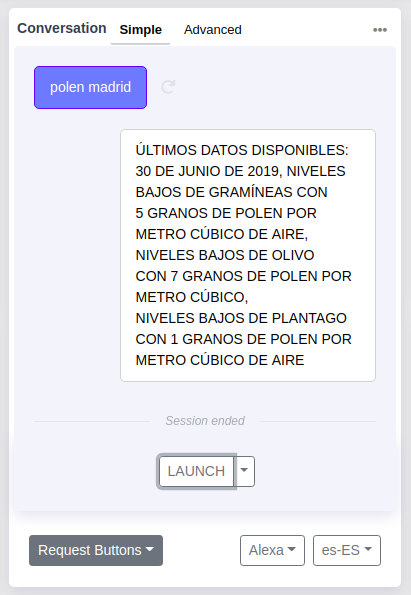
Accede al enlace del debugger provisto por Jovo y prueba a pulsar el botón “LAUNCH” o “Polen” para probar la skill:

Recapitulando
Hemos visto como separar la funcionalidad de la skill por diferentes handlers que manejan intenciones concretas, hemos utilizado las funciones por defecto de Jovo y hemos creado la funcionalidad pricipal de la skill. En la siguiente parte de este tutorial veremos como exportar y subir la skill a Alexa y Google Assistant.


